I already described how to load 3rd party 💩 dependencies faster user Google Tag Manager in the previous post. Now let’s speed up whenever a user clicks around on your website a.k.a. navigates around a.k.a. secondary pageviews. Again using Google Tag Manager.
1) Go into Google Tag Manager
Go into Google Tag Manager and select your Workspace.
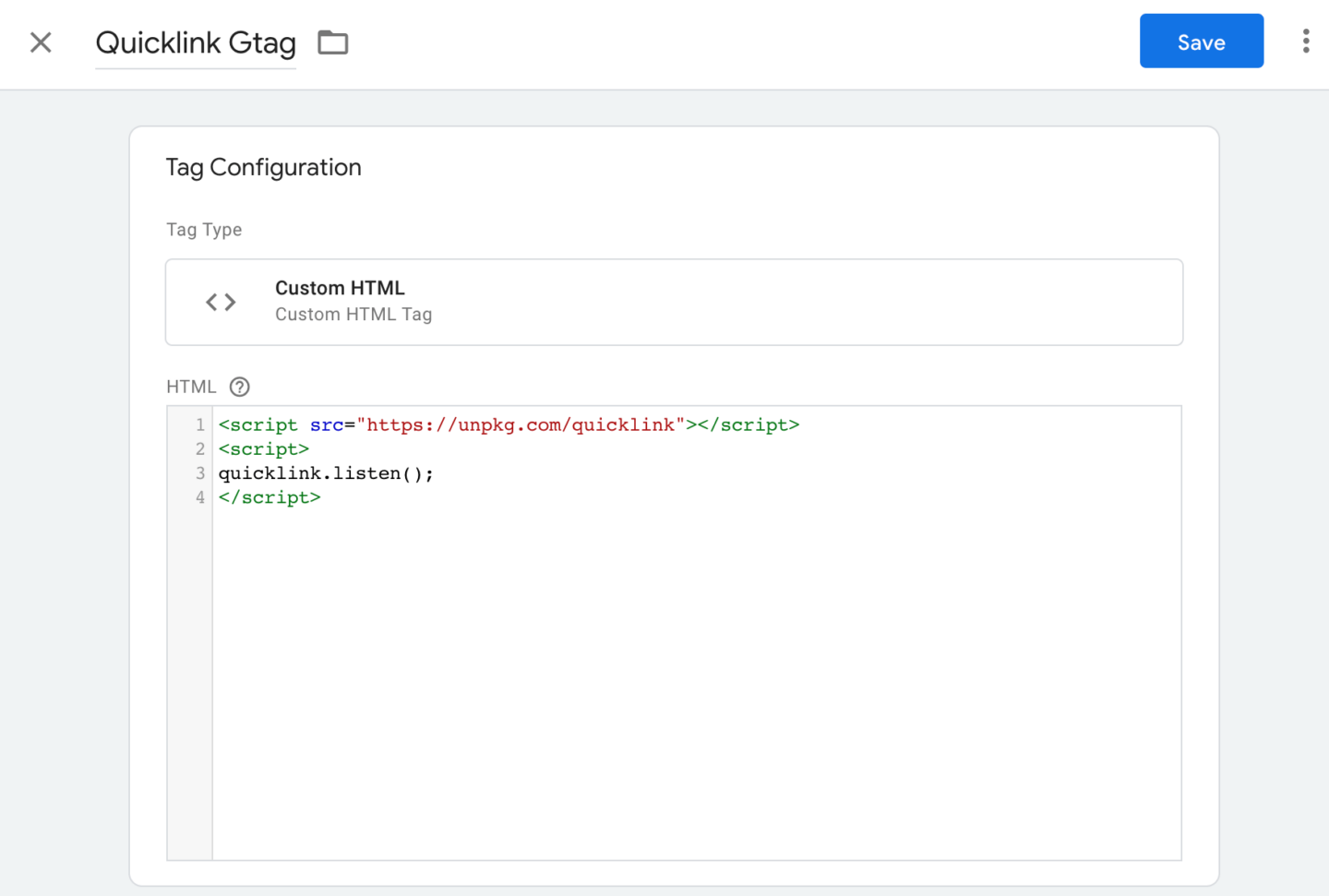
2) Create a new Custom-Tag “QuickLink Gtag”

- Name: Quicklink Gtag
- Tag Type: Custom HTML
3) Add Quicklink Code

Quicklink is a Google Labs project to prefetch pages whenever visible links are in the viewport of a browser window. So whenever a user actually clicks on the link, the HTML of these pages is already available in the browser. It’s implemented in a way to be gentle to the processing power and the network connection of the user.
Copy paste this code 👇 into the tag.
<script src="https://unpkg.com/quicklink"></script>
<script>
quicklink.listen();
</script>- unpkg.com is a fast, free, global content delivery network for javascript packages.
- https://unpkg.com/quicklink always points to the newest quicklink version.
Result:

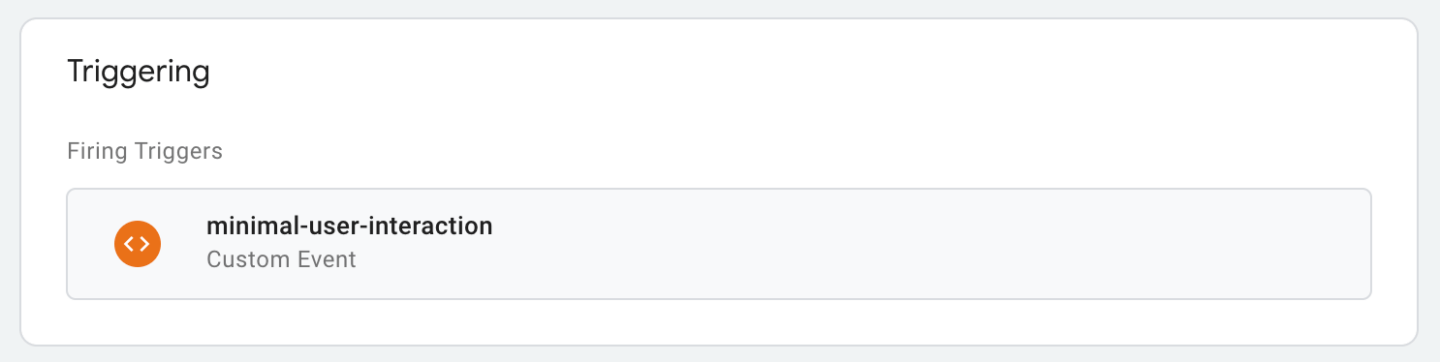
4) Trigger “QuickLink Gtag”
Either trigger it on all pages.

or even better, much, much better indeed, trigger it on minimal user interaction as outlined in my previous post -> https://www.franz-enzenhofer.com/a/gtag-make-faster

5) Deploy & Done
Click on “Submit”, finish the publish process and you are done. Visit your website. Behold the faster navigation / page load whenever you visit the next page. Oh, it’s also live on the website you are currently on, feel free to click around.
X) Add me on LinkedIn and/or Fb
I will continue posting Google Tag Manager hacks there. I ❤️ Google Tag Manager by now. It’s like root access to a website, without any deployment hassle.
